ブログで表を挿入したらPCではきちんと表示されるけど、
スマホで見たら、
見切れてはみ出てしまい困ったことはありませんか?
どうしてなんだろう?
と思っていましたが解決するのはとても簡単で、
表の設定を少し変えれば簡単にレスポンシブ化できて
スマホでもキレイに表を表示することができます。
WordPressにはじめからある表はレスポンシブではない
まずはじめになぜスマホで表示した表は、はみ出てしまうのか?
それは、
WordPressにはじめからある表が、
レスポンシブ対応ではなくて横幅が固定されているからなのです。
なのでスマホで表示したときにはみ出てしまうという
問題を引き起こしてしまうのです。
なのでこれを解決するには表のプロパティで横幅を、
px(ピクセル)から%(パーセント)に変えてあげれば良いのです。
PCではOKだけど、スマホだとはみ出る
それではWordPressにはじめからある表が、
レスポンシブ対応していないがために起こってしまう現象について見ていきましょう。
まずはPCで表示された場合を見てみましょう。
▼PCで表示された場合、はみ出ることなく全て表示されている
 それでは続いて、スマホで表示された場合を見てみます。
それでは続いて、スマホで表示された場合を見てみます。
▼スマホでの表示の場合、表が見切れてはみ出てしまっている

では、スマホ表示で見切れてはみ出して表示されなかった部分を、
どうすれば全て表示することができるのか?
次の章で解説していきます。
答えはコレ→「Width」を100%にする
スマホで表を見切れずはみ出さないで表示する方法はとても簡単!
それは、
Widthを100%にすればいいだけです。
そうすればレスポンシブ化できます!
分かってしまえば、
「なんだそれだけかよ~」って感じですね。
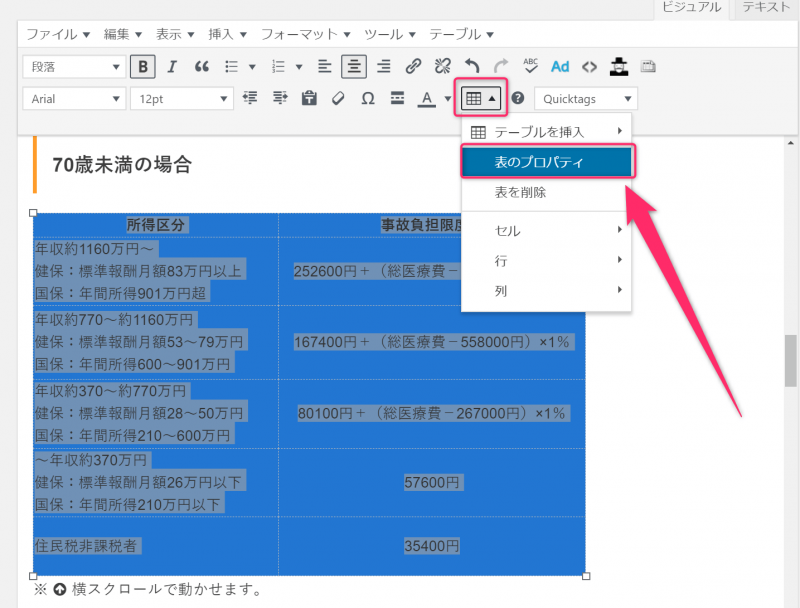
▼表全体を選択したら、表のプロパティを選択

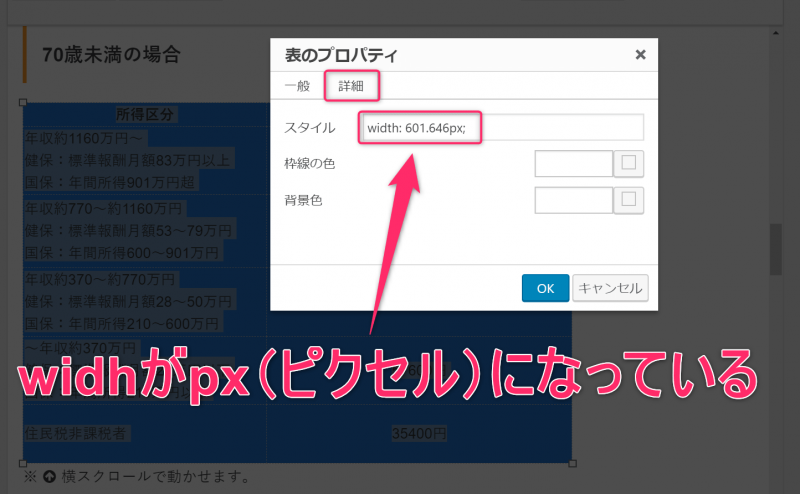
▼表のプロパティ→詳細→スタイルのpx(ピクセル)の部分を変えます

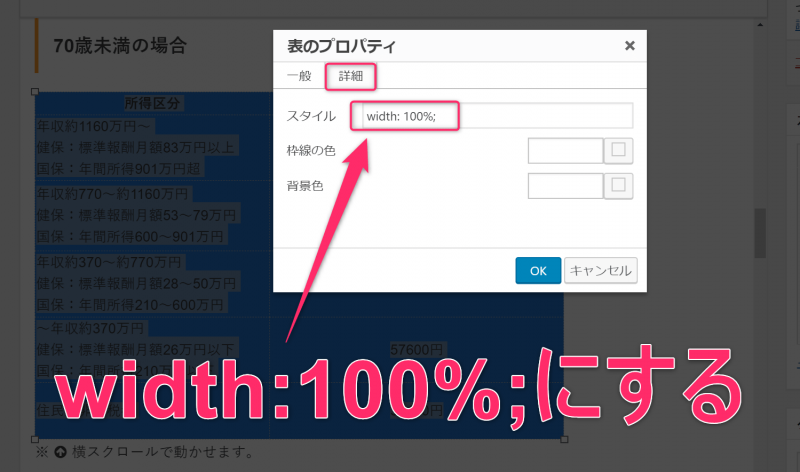
▼widthを、px(ピクセル)から「width:100%;」にします

たったこれだけでOKです!
それではどのように表示が変わったのかを実際に見てみましょう。
▼Widthを100%にした場合のスマホでの表示

ご覧のように右端が途中ではみ出ることなく全て表示されました。
これでスマホで表示した際に見切れてはみ出てしまう問題が解決されました。
スクロールする方法もある
ちなみにですが今回紹介したWidthを100%にする方法を使う前は、
はみ出して見えない部分をスクロールして見る方法を使っていました。
▼スクロールバーを設置したもの

▼スクロールバーを動かすとはみ出た部分が見れる

ですがこの方法は読者からしたら面倒臭いし
一目で分からないということから今回紹介したWidthを100%にする方法に切り替えました。
因みにスクロールバーを設置するやり方は、
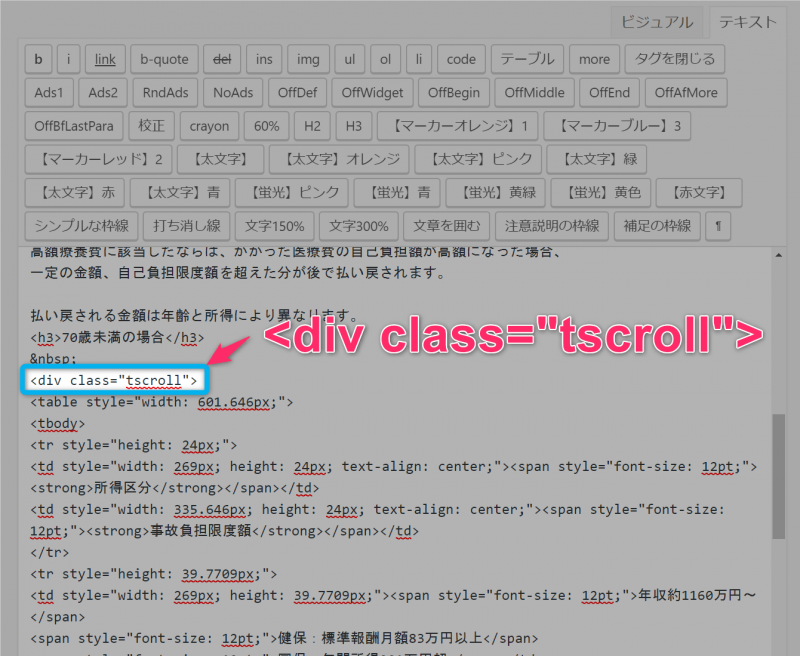
▼テーブルを、<div class=”tscroll”>で囲います。

※閉じる</div>を忘れずに!
▼CSSに以下のコードを記載する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/*テーブルをスマホに収まるようにする*/ @media only screen and (max-width: 480px) { .tscroll table{ width:100%; margin-bottom: .5em; } .tscroll{ overflow: auto; margin-bottom: 2em; } .tscroll::-webkit-scrollbar{ height: 5px; } .tscroll::-webkit-scrollbar-track{ background: #F1F1F1; } .tscroll::-webkit-scrollbar-thumb { background: #BCBCBC; } } /*テーブルをスマホに収まるようにする*/ |
オススメはWidthを100%にするやり方ですがお好きな方を試してみてください。
まとめ
スマホで表をはみ出さずに全部見れるようにするには、
Widthを100%にする!
たったこれだけでOKです。
表に関して悩んでいた人はもうこれで大丈夫。
分かってしまえばメチャクチャ簡単ですね!
他にもブログ運営 に関してのノウハウの記事を書いてますので
ぜひ見てみてください。
関連記事:【アフィリエイトフレンズ】ブログ初心者と稼ぎたい人は登録すべし!特別単価が申請できる!