こんにちは、ミッツです(@mittsu_blog)
僕が普段ブログで画像を編集したり文字を入れたりしているのに
使っているフリーの画像編集ソフト、
MediBan Paint(メディバンペイント)
の紹介と、
MediBan Paintを使って、アイキャッチ画像を作る方法を紹介します。
ブログを始めてまだ間もなく、アイキャッチ画像の作り方を知らない方は
是非参考にしてみください。
MediBan Paint(メディバンペイント)
フォトショップやイラストレーターは有料なので使うかどうか迷う、
ある程度の機能で良いから無料のソフトを使いたい!
という人にとてもお勧めの画像編集ソフトを紹介します
それがコレ
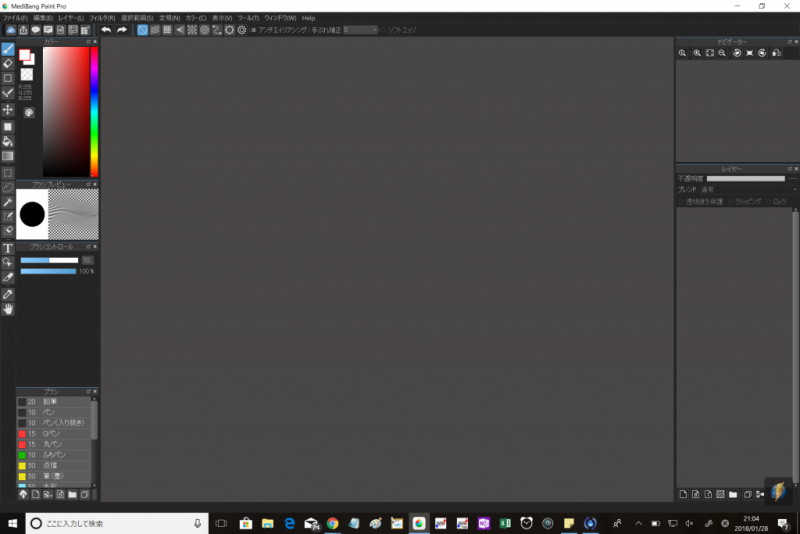
▼MediBan Paintの画面

いくつかフリーの画像編集ソフトを使ってるけどMediBan Paintの使い勝手はなかなか良くて気に入ってます。
アイキャッチ画像を作成する
今回紹介するアイキャッチ画像の作り方はとっても簡単です。
簡単でしかも使い勝手が良い手法なのでブログ初心者の方は参考にしてみてください。
背景を少し暗くして文字を載せるだけ!
この手法を覚えたら、そこそこの雰囲気のアイキャッチ画像ができるので是非覚えてくだい。
やり方はとっても簡単です。

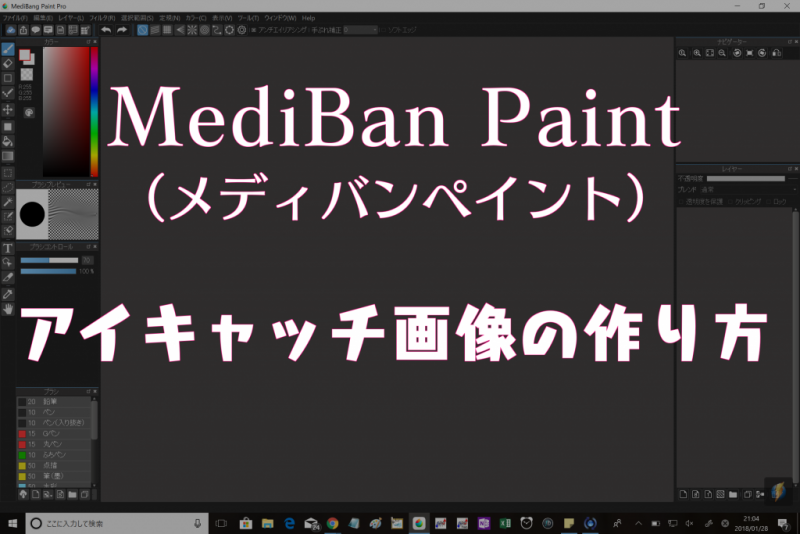
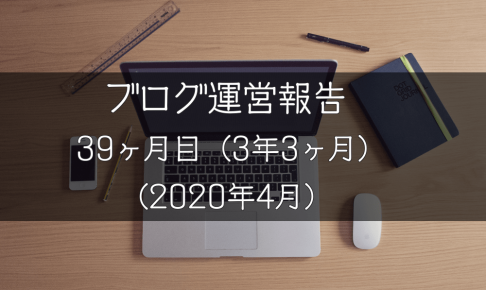
▼このアイキャッチ画像を作ってみたいと思います。(これが完成した形)

”画像の上に薄くグレーの色を乗っけて文字を表示する”
という良く見かけるアイキャッチ画像のパターンです。
それではMediBan Paintを使ってどう作成するのか手順を追って説明します。
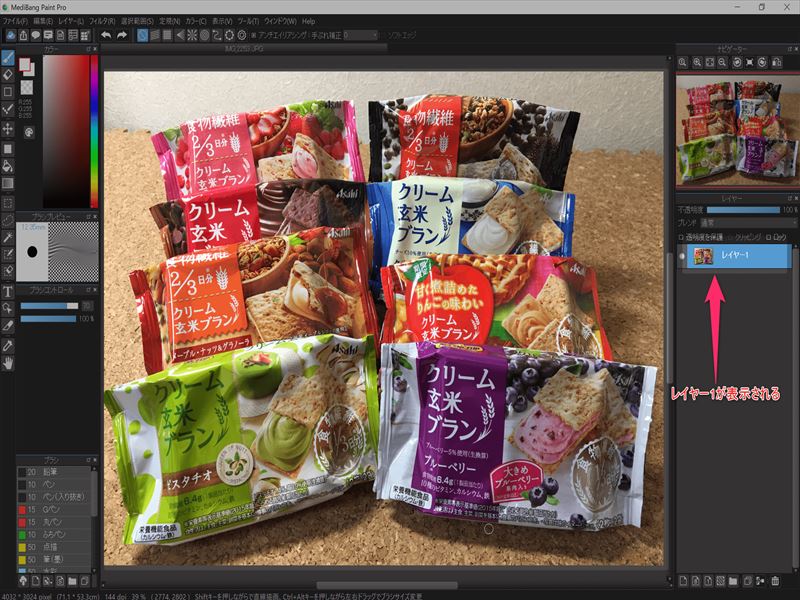
▼左上のファイルから開くを選択します、そこから編集したい画像を選択します。

▼画像を読み込むと右側に、レイヤー1として表示されます。

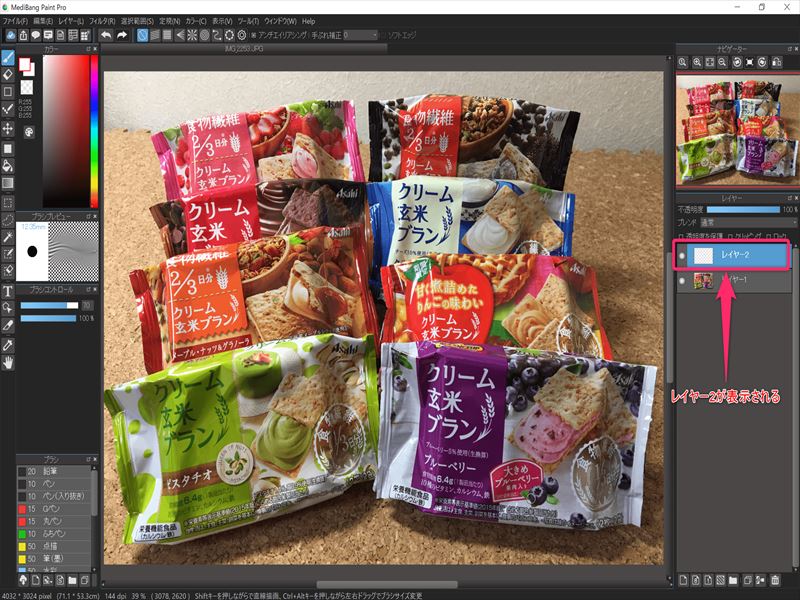
▼右下の一番左部分をクリックして、『新規レイヤー』を追加します。

▼新規レイヤーが追加され、レイヤー2が表示されます。

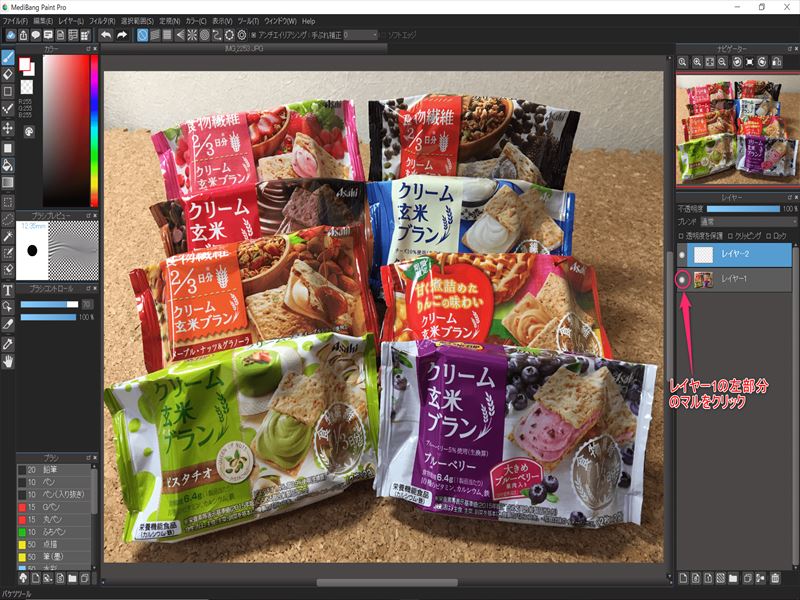
▼レイヤー1の左の、マル〇の部分をクリックします。

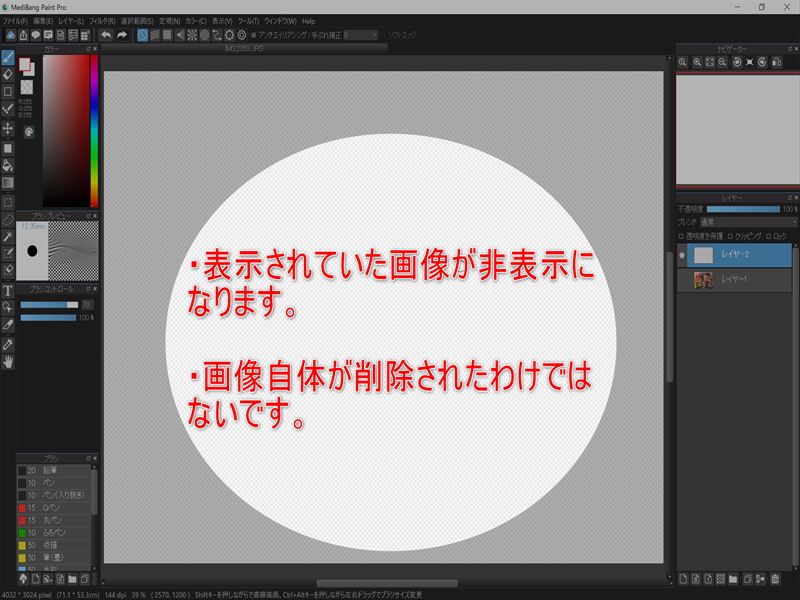
▼すると表示されていたレイヤー1の画像が非表示になります。

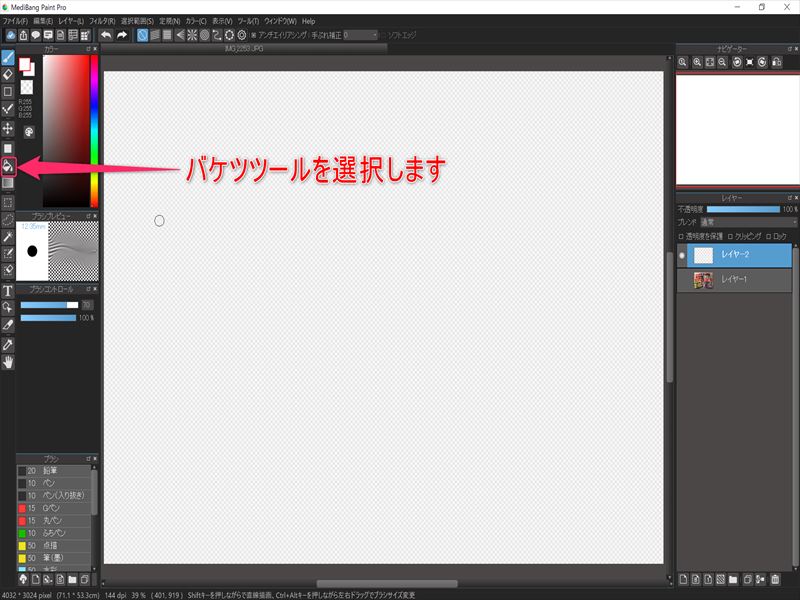
▼左側のアイコンの中から、バケツツールを選択します。

▼バケツツールを選んだら色は、『黒』を選択します。

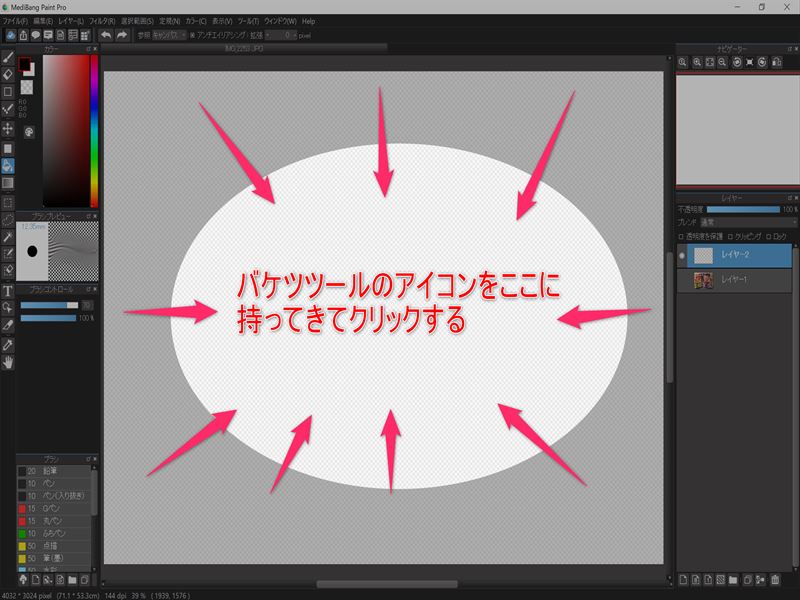
▼バケツのアイコンをキャンバスの上でクリックします。

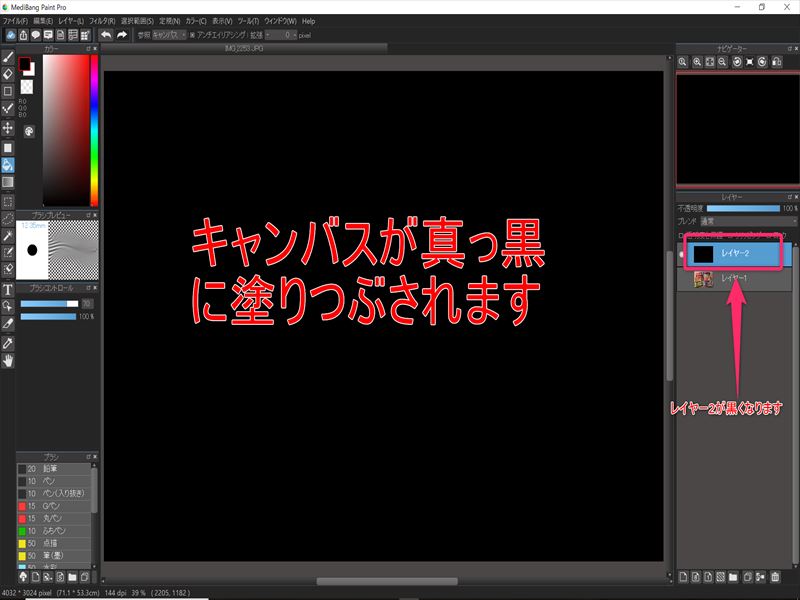
▼するとキャンバスが真っ黒になります。

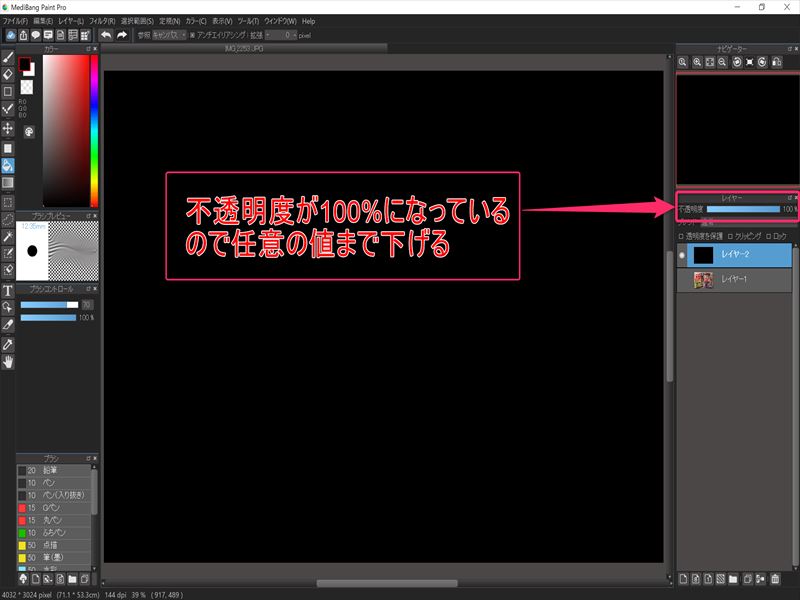
▼レイヤー2が選択された状態で、不透明度を100%から好みの値まで下げます。

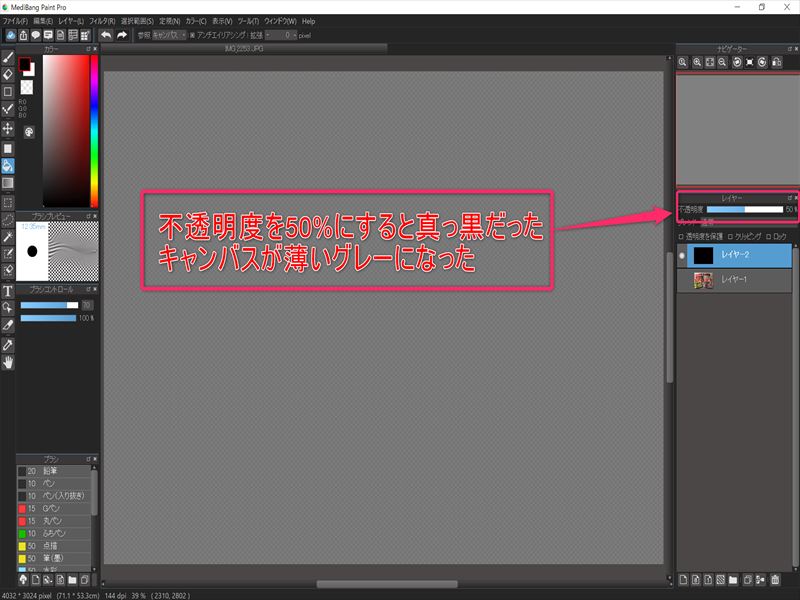
▼今回は不透明度の値を50%まで下げました、真っ黒だったキャンバスの色が薄いグレー色になりました。

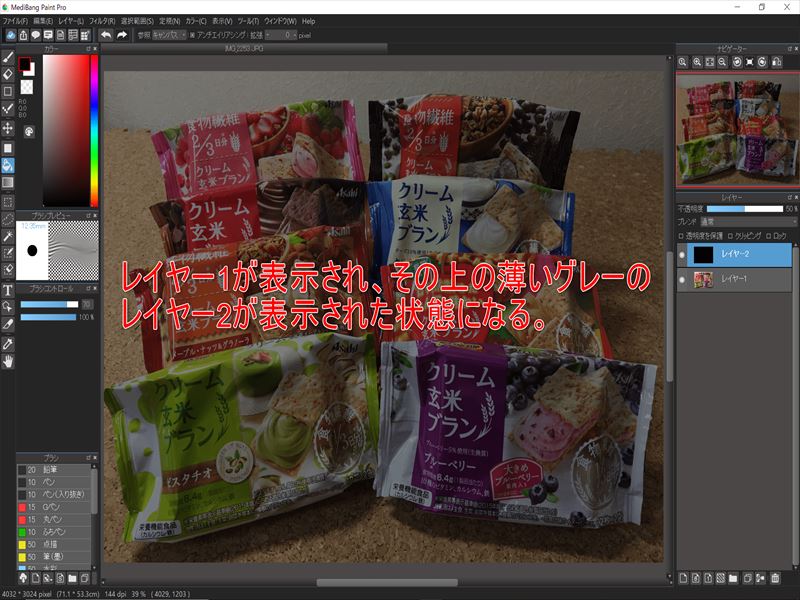
▼レイヤー1の左側のマル部分をクリックします。

▼一旦、非表示にしてあったレイヤー1の画像が表示されます。
レイヤー1の画像の上に薄いグレーの色がのった状態になります。

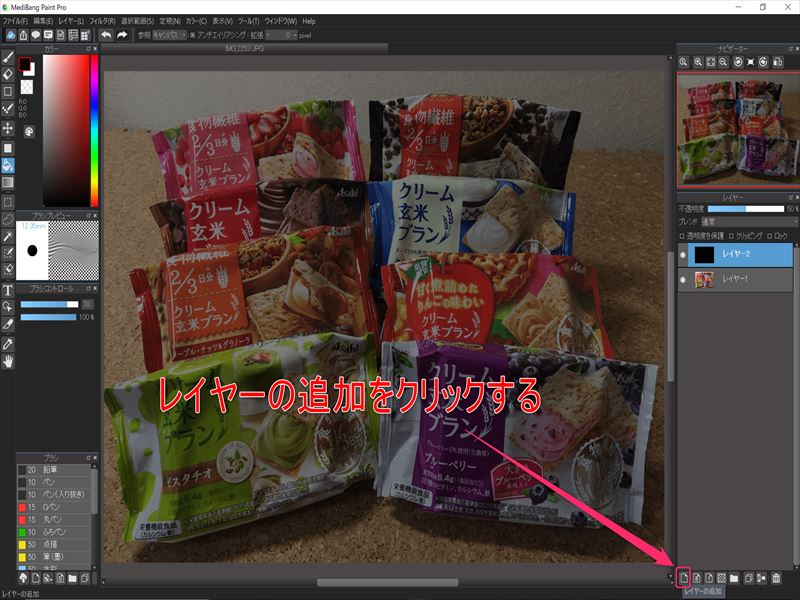
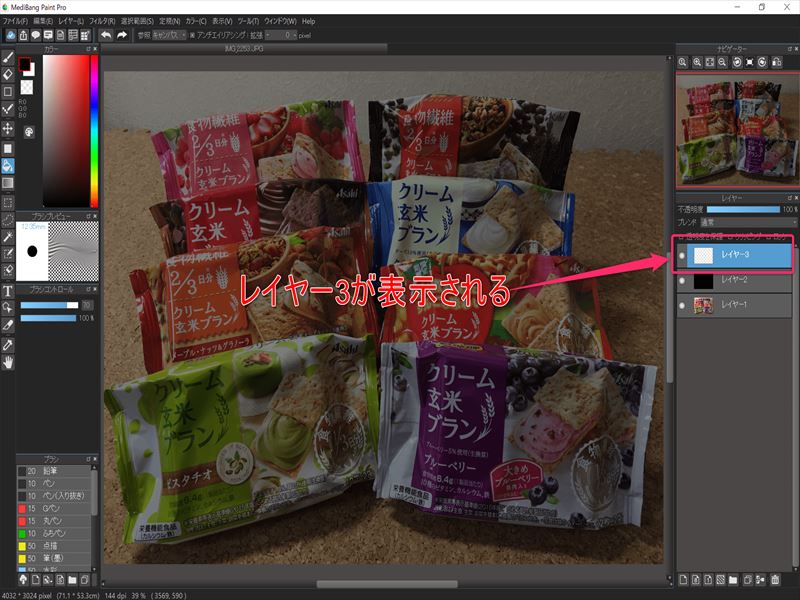
▼右下の一番左側、レイヤーの追加をクリックします。

▼新たにレイヤー3が追加されて表示されます。

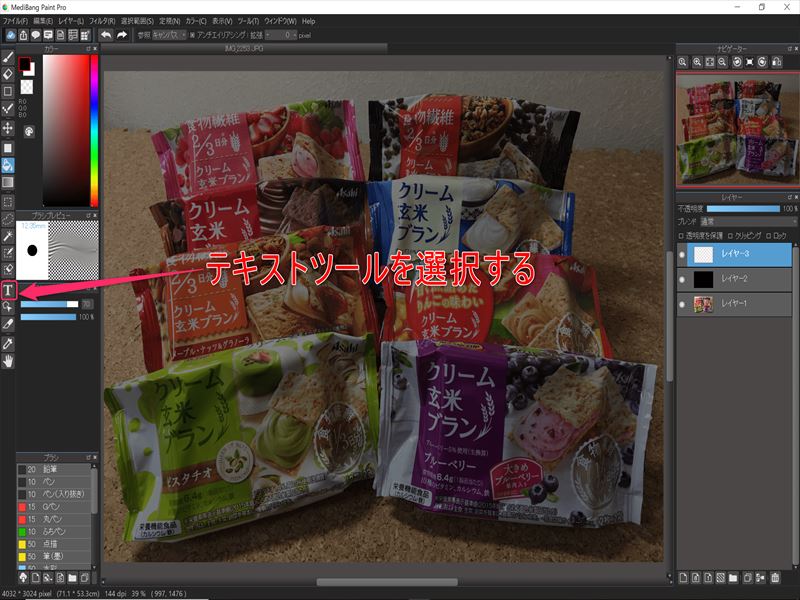
▼左側のアイコンからテキストツール『T』を選択します。

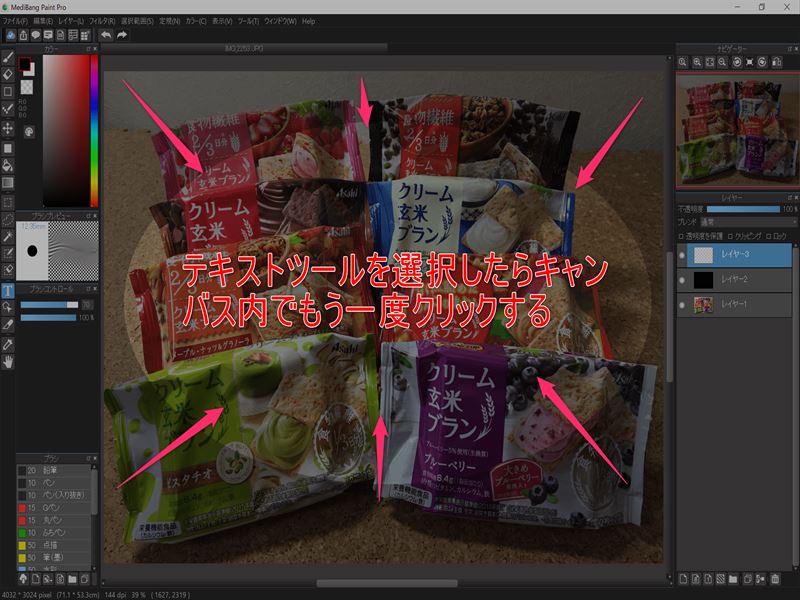
▼テキストツール『T』を選択したら、キャンバス内でもう一度クリックをします。

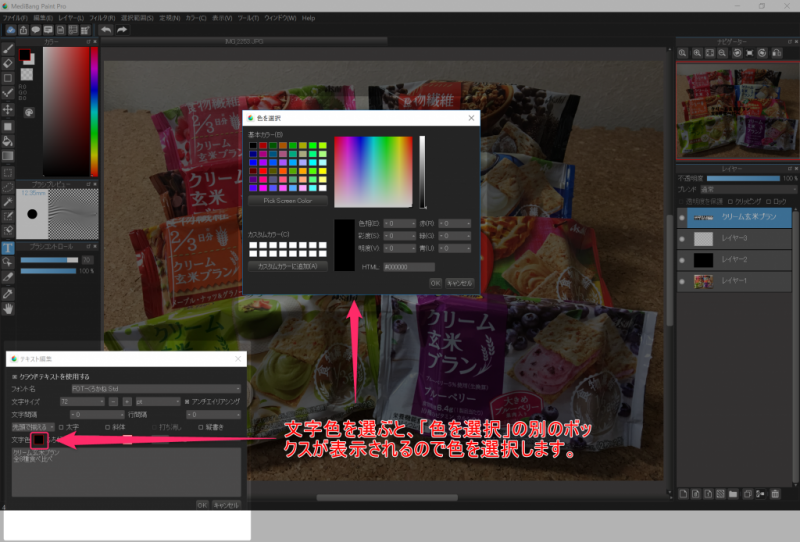
▼すると、テキスト編集ツールが表示されます。

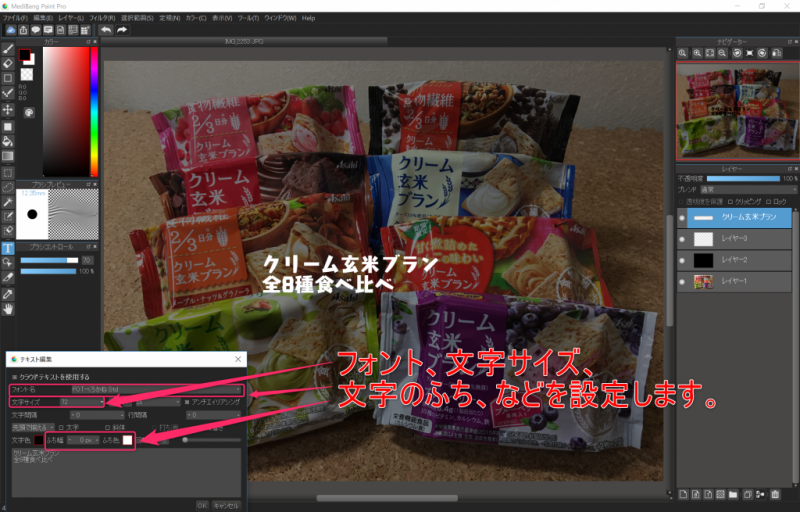
▼テキストを打ち込んだら色を選択します、色選択の別の画面が表示されるので色を選択したら「OK」を選択します。

▼文字の色の他にも、フォント、文字サイズ、文字のふちの色、文字のふちの幅などが設定できます。

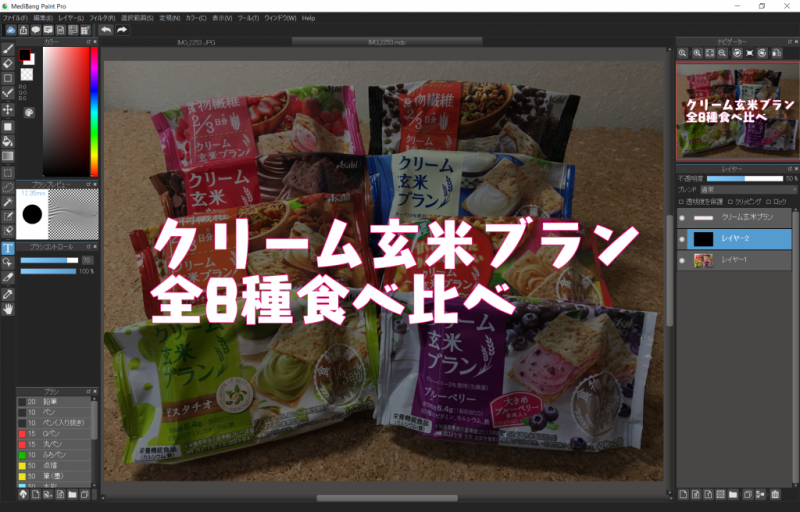
▼文字色、文字サイズ、文字のふちのいろ、文字のふちの幅、文字の配置の位置を決めて画像は完成です。

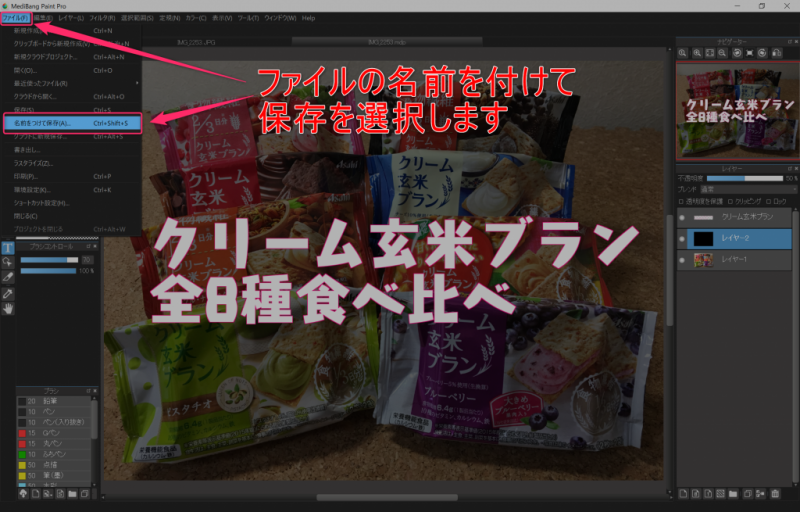
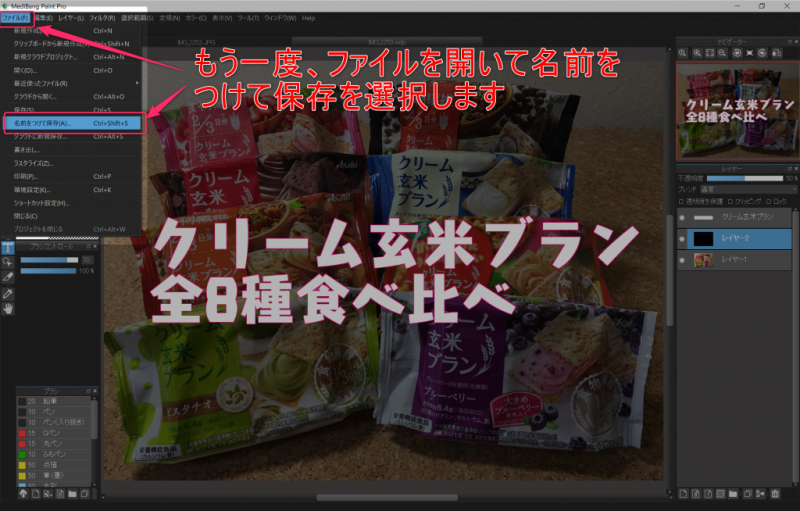
▼作った画像を保存していきます、左上のファイルの名前を付けて保存を選択します。

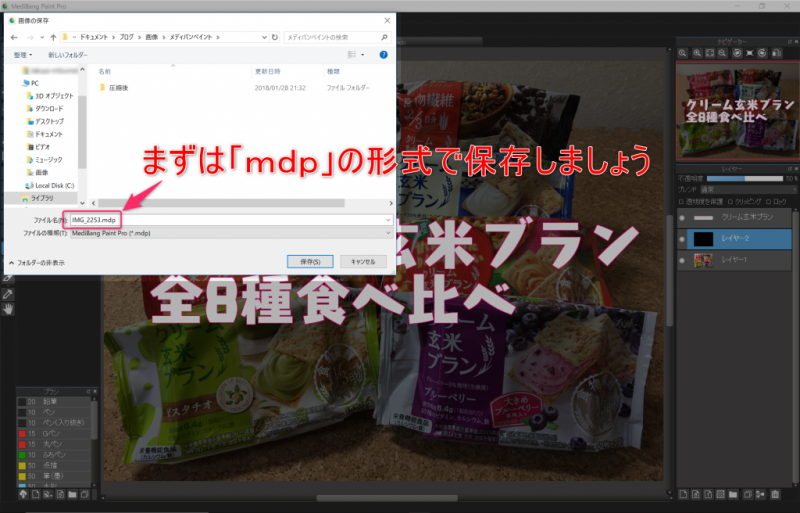
▼まず最初に『mdp』のファイル形式で保存します。
このファイル形式はメディバンペイント特有の保存形式でレイヤーごと保存ができます。
文字の色を変更したい、文字の大きさを変更したいと思った時に直ぐに変更ができるので
作成した画像はひとまず、『mdp』のファイル形式で保存することをお勧めします。

▼『mdp』で一度保存したら、もう一度左上のファイルの名前を付けて保存を選択します。

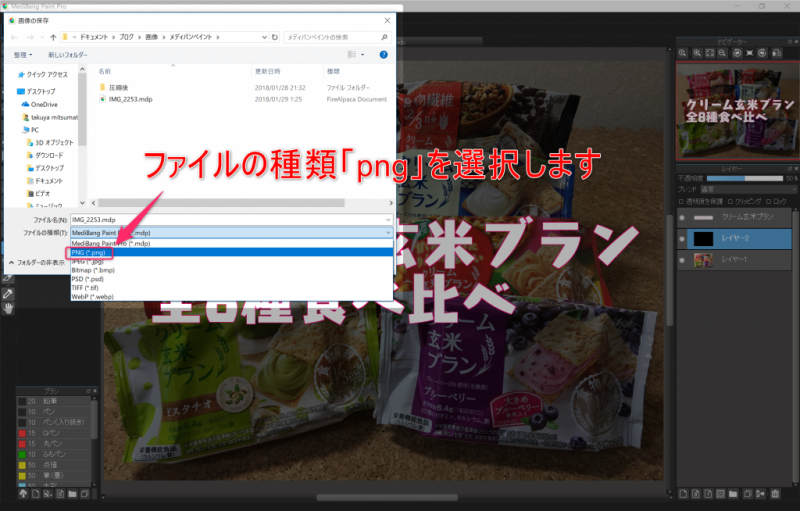
▼今度は、ファイルの種類を『png』を選択します。
先ほどの『mdp』はレイヤーごと保存したのに対して『png』は画像だけを保存します。

- JPEG:写真の表示に最適、データサイズは小さいが画像が劣化してしまう。
- PNG :イラストの表示に最適、データサイズは大きいが画像の劣化が無い。
僕はいつもPNGで保存しているのですが、画像の劣化をそこまで気にしないのであればJPEGでも良いかと思います。
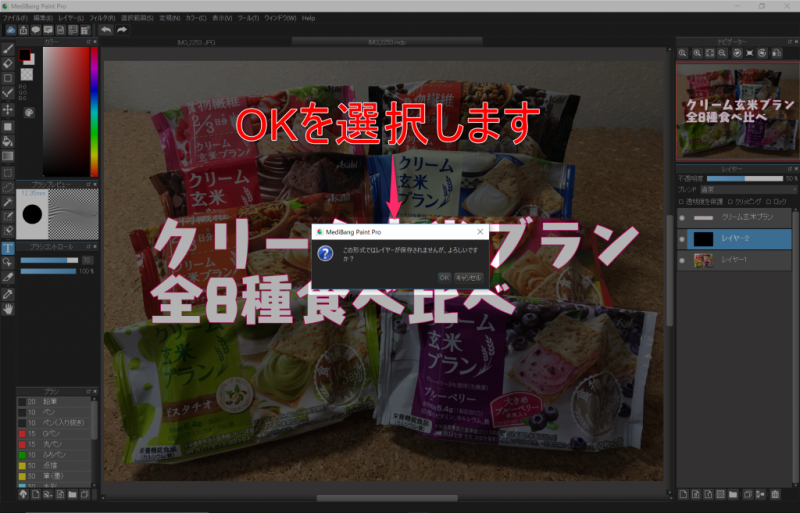
▼『この形式ではレイヤーが保存されませんが、よろしいですか?』とメッセージが出ますが
先ほどの『mdp』の形式でレイヤーは保存したので『OK』を選択します。

▼『透過PNG』と『24-bit PNG』と『グレースケールPNG』がありますが、『透過PNG』を選択します。

- 透過PNG:背景が透過された状態
- 24-bit PNG:白背景の状態
- グレースケールPNG:白背景・グレースケールの状態
▼完成した画像がこちらです。
簡単だけど使い勝手が良い
今回紹介した画像の上に薄いグレーを載せてその上にテキストを表示させる
この手法は簡単でとても使い勝手が良く僕自身も良く使います。
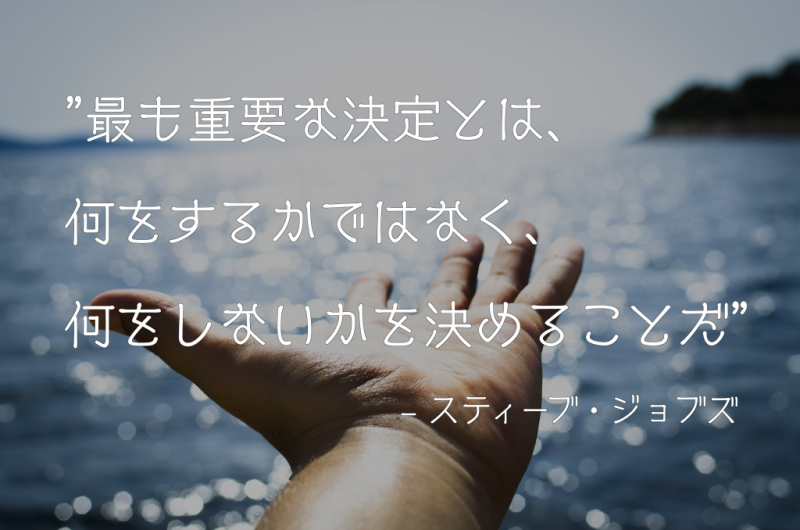
▼今回と同じ手法で作ったアイキャッチ画像





こんな感じで僕もよく多用しています。
文字のフォントやサイズを変えるとまた雰囲気が違ってくるので
色々と試してみてください。
難しくはないので是非、覚えてみてください~。






















世の中の大半の人ができます、自信もって言えます。